HTML Microdata
ในอดีตหรือแม้แต่ในปัจจุบันก็ตามที การที่ Search Engine จะตีความว่าเนื้อหาของเราอยู่ที่ตรงไหนในหน้าเว็บเพจ จะเป็นเรื่องที่ยากเย็นแสนเข็ญน่าดู เนื่องจากเว็บไซต์แต่ละเว็บก้ไม่ได้มีข้อกำหนดหรือรูปแบบใดๆที่จะเป็นมาตรฐานพอให้ตีความได้ ว่าอะไรอยู่ส่วนไหน ทำให้ มาตรฐาน Microdata เกิดขึ้น ซึ่งจริงๆผมก็ไม่ชัดเจนหรอกนะครับว่ามันเริ่มมีตั้งแต่เมื่อไร แต่เท่าที่ผมรู้ ในปัจจุบัน Search Engine อย่าง Google เริ่มให้ความสำคัญกับ Microdata มากขึ้น
จริงๆแล้ว นอกจาก Microdata แล้ว ยังมีรูปแบบอื่นๆซึ่ง Search สามารถใช้ตีความได้ แต่เนื่องจาก Microdata ถูกแนะนำใหเใช้กับ HTML5 โดยเฉพาะ ผมเลยมาเน้นที่ Microdata เป็นหลักครับ
ประโยชน์ของ Microdata
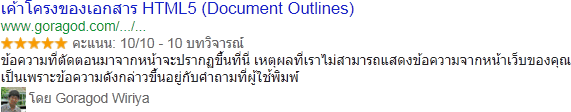
ตัวอักษรสีแดงที่เห็นนั่นคือส่วนหนึ่งของ Microdata ครับ ซึ่ง Search Engine จะนำข้อมูลในส่วนนี้ไปตีความว่าเป็นข้อมูลอะไร ซื่งจะเห็นได้นะครับว่ามันง่ายที่จะนำไปใช้เนื่องจากมันจะถูกแทรกลงในโค้ด HTML ปกติเท่านั้น ไม่จำเป็นต้องดัดแปลงอะไรมากเลย
คุณสามารถดูรายละเอียดต่างๆเพิ่มเติมได้ที่ http://www.w3resource.com/...org/introduction.php
จริงๆแล้ว นอกจาก Microdata แล้ว ยังมีรูปแบบอื่นๆซึ่ง Search สามารถใช้ตีความได้ แต่เนื่องจาก Microdata ถูกแนะนำใหเใช้กับ HTML5 โดยเฉพาะ ผมเลยมาเน้นที่ Microdata เป็นหลักครับ
ประโยชน์ของ Microdata

<article itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">เค้าโครงของเอกสาร HTML5 (Document Outlines)</h1>
ผู้แต่ง <span itemprop="author">Goragod Wiriya</span>
มีความเปลี่ยนแปลงในเค้าโครงของเอกสาร HTML5 (Document Outlines) ที่แตกต่างจาก HTML4 อย่างสิ้นเชิงนะครับ ซึ่งเราจำเป็นต้องเรียนรู้เพื่อก่อให้เกิดการใช้งาน HTML5 อย่างถูกต้อง........
</article>ตัวอักษรสีแดงที่เห็นนั่นคือส่วนหนึ่งของ Microdata ครับ ซึ่ง Search Engine จะนำข้อมูลในส่วนนี้ไปตีความว่าเป็นข้อมูลอะไร ซื่งจะเห็นได้นะครับว่ามันง่ายที่จะนำไปใช้เนื่องจากมันจะถูกแทรกลงในโค้ด HTML ปกติเท่านั้น ไม่จำเป็นต้องดัดแปลงอะไรมากเลย
คุณสามารถดูรายละเอียดต่างๆเพิ่มเติมได้ที่ http://www.w3resource.com/...org/introduction.php
